こんにちは。ピクトリンク事業部の古川です。
この記事はZaimの@akatsuki174さんの記事「iOSエンジニア以外にも知ってほしいiOSアプリ用語-UI部品編-」に感化されて書きました、Android版となります。
AndroidとiOSは似たような画面を実装する事は可能です。
しかしUIの部品の名称が異なっている事が少なくありません。
また、それぞれ独特の部品もあります。
その辺りを明確にし、まとめていこうと思います。
重要度★★★
AppBar(もしくはToolBar)

Android Material Design Guidelines:AppBars:top
iOSではナビゲーションバーと呼びます。
現在表示している画面のタイトルといった情報や、関連するアクションを表示する領域です。
画面の最上部に表示されます。
基本的に常時表示されているものですが、スクロールして下の方にある情報を表示したい際には隠すことも可能です。
また、画面上に大きく表示していたタイトルをToolbarに入れるようなアニメーションを作ることも可能です。
Android Support Library 22.2.0 で追加されたCoordinatorLayoutを利用します。
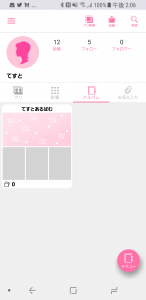
NavigationDrawer

Androidアプリの大きな特徴です。
Android Material Design Guidelines:Navigation drawer
ツールバーの左部に「≡」マーク(ハンバーガーマークと読んだりします)がある場合は、NavigationDrawerがある場合が多いです。
主な用途は画面の切り替えです。
Google系のアプリであればアカウントの切り替え機能を提供したりします。
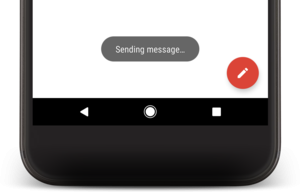
FloatingActionButton

Androidアプリの特徴です。
Android Material Design Guidelines:Buttons: floating action button
通常は画面の右下に表示し、現在表示している画面で行いたいメインのアクションを提供します。
Toast

Androidの初期から存在する、メッセージを表示するためのものです。
主にエラーメッセージを表示したり、ログインの成功などで使います。
TabLayout

iOSではタブバーと呼びます。
Android Material Design Guidelines:Tabs
複数の画面を1画面に用意し、ユーザーのアクションによって画面を行き来できるようにするものです。
タブ名は文字だけかアイコン付きが一般的です。
AndroidだとTabLayoutは画面上部に設置するのが一般的でしたが、近年では下部に設置するようiOSに近づいてきている印象があります。
私個人的には、上部にあると片手で端末を持っている場合に指が届かないので、下部に設置されるのは良い傾向だなと感じています。
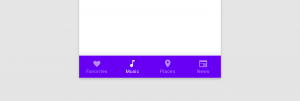
BottomNavigationView

Android Material Design Guidelines:Bottom navigation
iOSのタブバーと似たレイアウトになります。
TabLayoutにも似ていますが、BottomNavigationViewは完全に異なるメイン機能間を切り替えるためのナビゲーションを提供します。
アイテムの数も3〜5と制限があります。
近年、画面下部にBottomNavigationView+画面上部にTabLayoutを設置するといったアプリが増えてきました。
(例えばGoogle I/0 2018)
重要度★★
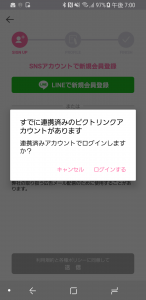
Dialogs

Android Material Design Guidelines:Dialogs
Androidでは、上記図のようなダイアログが一般的です。
ボタンは基本的に2つです。
・ネガティブボタン:キャンセルといったネガティブな動作を割り当てます。
・ポジティブボタン:OKや実行といったポジティブな動作を割り当てます。
「ニュートラルボタン」と第三のボタンを設置することができますが、あまりオススメしません。
ボタンが増えるとユーザビリティが下がる(ユーザーが正常な判断ができなくなる)ため、2つがよいかと思います。
CardView

Android Material Design Guidelines:Cards
最近のGoogle検索結果もCardViewになっていたのをご存知でしたか?
各アイテムがまるでカードのようなViewになっていて、ひとつの物体として認識できます。
影が映っているように見えるのも特徴で、フラットデザインからマテリアルデザインに変わった時の大きな特徴です。
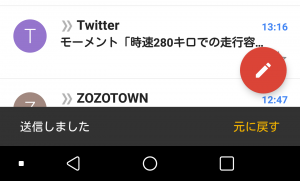
SnackBar

Android Material Design Guidelines:Snackbars
簡単なメッセージを画面下部に表示するためのものです。
Toastにも似ていますが、Toastはメッセージを表示するだけのものでしたが
SnackBarはボタンを設置することが可能です。
例えばGoogleフォトだと画像を削除すると「ゴミ箱に移動しました」とSnackBarが出ますが、そこに「もとに戻す」ボタンも用意されています。
メッセージととにユーザーに何らかの行動をさせたい場合、便利です。(メール送信の取消しなど)
Swipe-to-Refresh(Pull-to-Refresh)
「引っ張って更新」と呼んだりします。
一度通信して情報を読み込んだ後に更新をかけたい時に使います。
重要度★
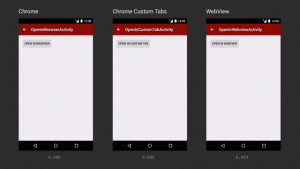
ChromeCustomTabs

通常はWebブラウザを立ち上げたり、WebViewを用いてWebページを表示していましたが、
ChromeCustomTabsを使うとアプリ内のWebページ読み込みを大幅に高速化できます。
ChromeCustomTabsはアプリ内に組み込まれたWebViewのような動作をするため、同一アプリ内での表示だとユーザーへ認識させることができます。
まとめ
いかがだったでしょうか。
AndroidにはiOSとは異なるViewがたくさんあり、似たものも使い方が多少異なっていたりします。
もっとたくさんありますが、また少しずつ触れていけたらと思います。