皆様、お久しぶりです。
国平です。
さてこの度、弊社で開発し実際のプロダクト上で利用されているplay-velocity-pluginをオープンソース化することができました。
弊社では初のOSSプロジェクトとなります。
play-velocity-pluginはその名の通り、Play!Framework2 上で動作するVelocityTemplateプラグインです。
今日は、このプロジェクトのメイン開発者直々の押し付…ぢゃない、指名を受けてプラグインの紹介をさせて頂きます。
前回の記事にあります通り、弊社では現在ソーシャルゲーム開発において、Play!Framework2とScalaを用いた開発を行なっています。
そのことについては、粕谷がPlay!Framework勉強会第3回で導入事例を発表させていただきました。
この資料でも、play-velocity-pluginの公開については言及されていますが、ついに実現しました。
今回は、このプラグインを導入によるメリットについて宣伝させていただこうと思います。
なぜScalaTemplateをやめたのか
Play!Frameworkは基本的にはフルスタックのWebフレームワークです。
そのため、テンプレートエンジンについてもデフォルトでScalaTemplateを利用することができます。
このScalaTemplateの特長として、
といったメリットがあります。
特に、コンパイル時にきっちりと変数がセットされることや、変数の型、メソッドやフィールド呼び出しの記述ミスがチェックされるので、バグの入り込むスキを少なくしてくれます。
しかし、粕谷の資料でも言及されているとおりトレードオフとして、
という問題が発生してしまいます。
その他にも、ScalaTemplate採用プロジェクトがある程度進行した時点で起こった問題として、テンプレートファイルがすべてコンパイル対象となってしまうので、コンパイルの際に非常に多くのマシンリソースが要求されてしまいました。
3年前のPCのマシンスペックではコンパイルに10~15分かかることもあったようです。
更には、デフォルトのJVMへのメモリ割り当てでは容量が足りずコンパイルが失敗するため、ビルドスクリプトを直接編集して利用メモリを増やすという対応も必要となりました。
このような問題があり弊社で以前から利用実績のあるVelocityをテンプレートエンジンとして採用することとなりました。
Velocityの特長
VelocityはApacheFoundationで公開されているJavaベースのテンプレートエンジンです。
もともと、弊社ではPlay!Frameworkの採用以前からS2ファミリーを利用しており、テンプレートエンジンとしてS2Velocityを利用していました。
このVelocityなのですが、特長として
という特長があります。
もちろん、トレードオフとして、
- バグチェックが難しい
- 記述が冗長になる
という問題点もあります。
また、Velocityはレンダリング速度が遅いのではないのかという懸念もありましたが、Velocityを採用する際のベンチマークからも十分な速度でレスポンスを返せることが証明されていますし、サービスを運営している中でレンダリング速度が問題になったことはありません。
VelocityとScalaTemplateの比較
今回は、ソーシャルゲームというサービスの特性上、リリースサイクルの短縮が大きな課題となります。
そのため、変更からリリースまでの時間と、デザイナーの作業の行いやすさという点から比較します。
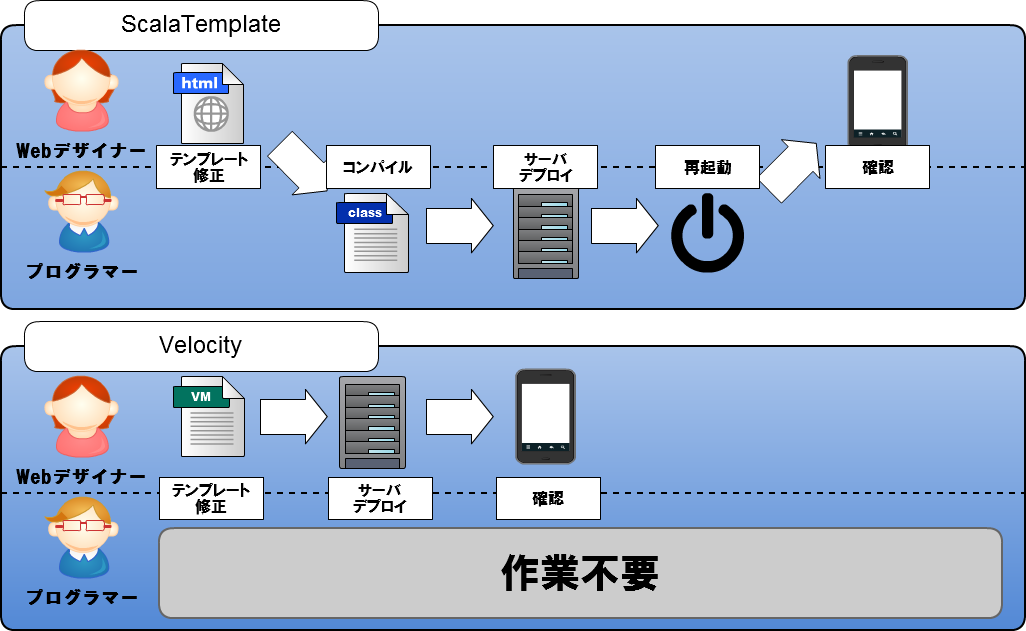
デザインの変更から反映までのステップを下の図に示しますが、これだけでリリースサイクルという観点からはVelocityのメリットが充分に感じられると思います。

まとめ
このように、play-velocity-pluginはデザイナとの協業、リリースサイクルの短縮という点において利点があります。
既にOSSとしてGitHubおよびMavenリポジトリに公開してありますので、Play!Framework2をご利用の方は、ぜひ試してみていただきフィードバックをいただければと思います。
社内だけでなく、皆様のご意見も頂いた上で、今後このplay-velocity-pluginを育てていきたいと思っています。
また、近いうちにplay-velocity-pluginを実際に利用するノウハウなどもこのブログで紹介していきたいと思います。