こんにちは。ピクトリンク事業部の古川です。
Androidアプリを開発していると「これは画面サイズが大きな端末だとキレイに表示されるけど、小さな端末だとどうなるんだろう?レイアウトが崩れたりしないだろうか?」と思うことが稀に毎日あります。
実際、弊社のメンバーが最近Unihertz Atomを購入しまして「これ…ちゃんと表示されるの…?」と心配になりました。
そんな時、Android StudioのPreview機能を使えば実機を用意しなくても擬似的に試すことが可能です。
実際に手元で見ることはできませんが、「この文字列は改行されてしまわないかな?」といったシーンでは活用できるかと思います。
実際にやってみる
実際に確認したレイアウトXMLを開きます。
この作業はDesignタブでもTextタブでもどちらでも実施可能ですが、今回は説明しやすいようにDesignタブで解説を進めます。
画面の上部を見てみましょう。

こんなメニューが並んているはずです。
このメニューには、今作っている画面を「どんな状態で見てみますか?」という選択肢が多数用意されています。
このうち丸く囲ったところを変更することで、画面を表示する際の端末や画面サイズ、解像度を色々と試してみることが可能です。
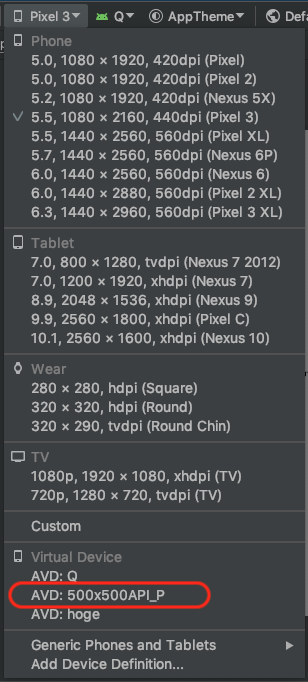
選択してみると端末のリストが表示されます。解像度も表示してくれているのがいいですね。

よく見ると、上から5つ目の「5.5, 1080 x 2160, 440dpi (Pixel 3)」にチェックが入っています。これが今試している端末のサイズとなります。
より小さな画面サイズをテストする
上記リストのうち下から2つ目「Generic Phones and Tablets」を選択してみましょう。

このように、最初に表示されていたPixel3などとは異なるサイズや解像度のリストが用意されています。
こちらはldpiやxhdpiといった表記がされているのでわかりやすいですね。
「とても古い端末の画面サイズを試したい」といった場合はここから選択するとよいでしょう。
独自の画面サイズをテストする
それでは、上記リストに含まれないサイズ(例:正方形)をテストしたい場合はどうすればよいでしょうか。
答えは「じぶんでAVD(Android Virtual Device)を作っちゃう」です。
上記リストに「Virtual Device」とありますよね。これがAVDです。
AVDを作成すると、この「Virtual Device」にどんどん増えていきます。
独自画面サイズのAVDを作成する
上記リストの一番下「Add Device Definition…」を選択します。

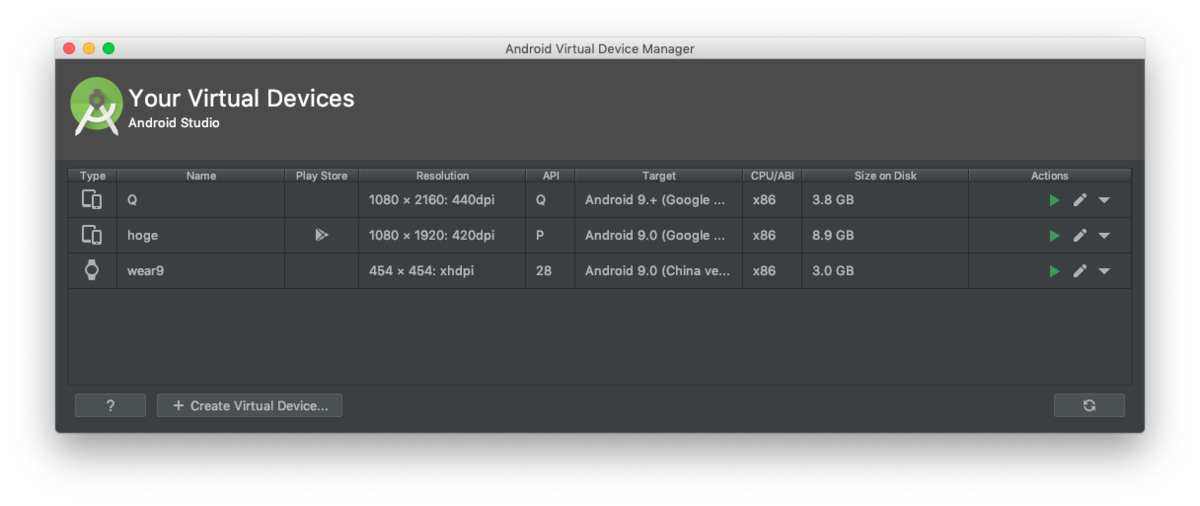
すると、AVD Managerが起動します。ここから画面下部の「+ Create Virtual Device…」を選択します。
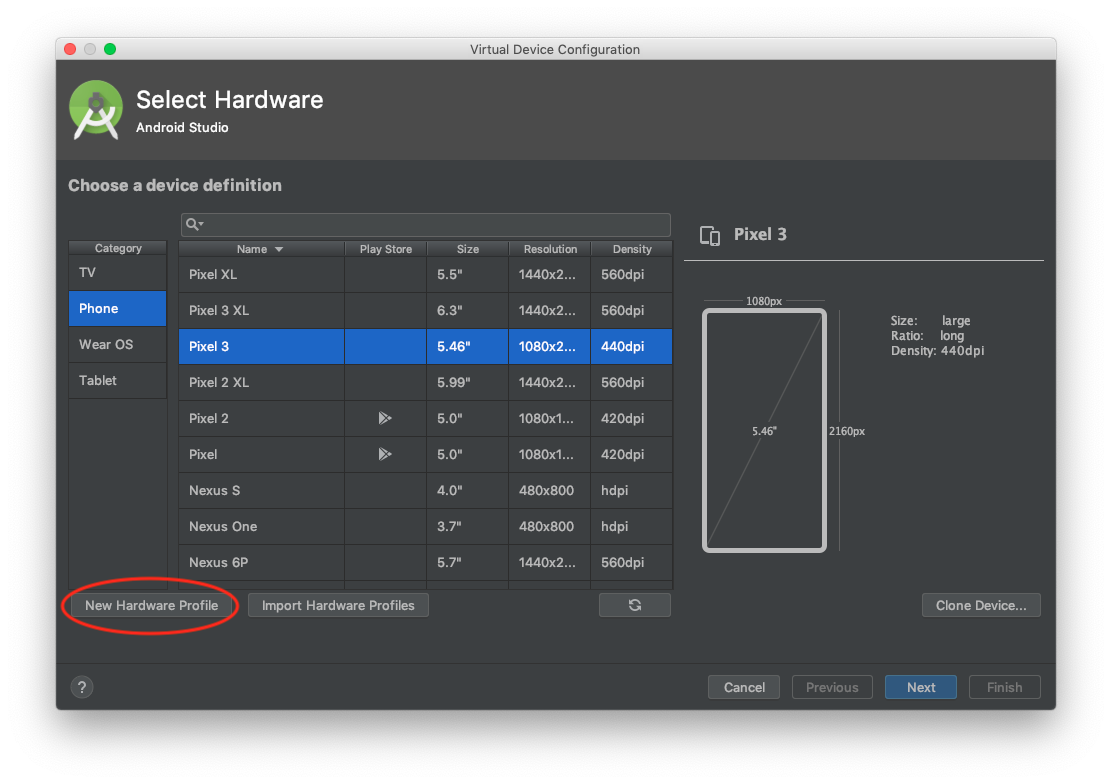
新たにAVDを作成するための端末を選択する画面に遷移します。左下の「New Hardware Profile」を選択します。

新しい端末を作成する画面が表示されます。
ここでテストしたい画面サイズを入力します。
「Screen」の「Resolution」に入力します。今回は例として500 x 500 の正方形にしました。
作成した端末の情報がわかりやすいように、「Device Name」を画面サイズにしておくとよいでしょう。今回は「500×500」としています。

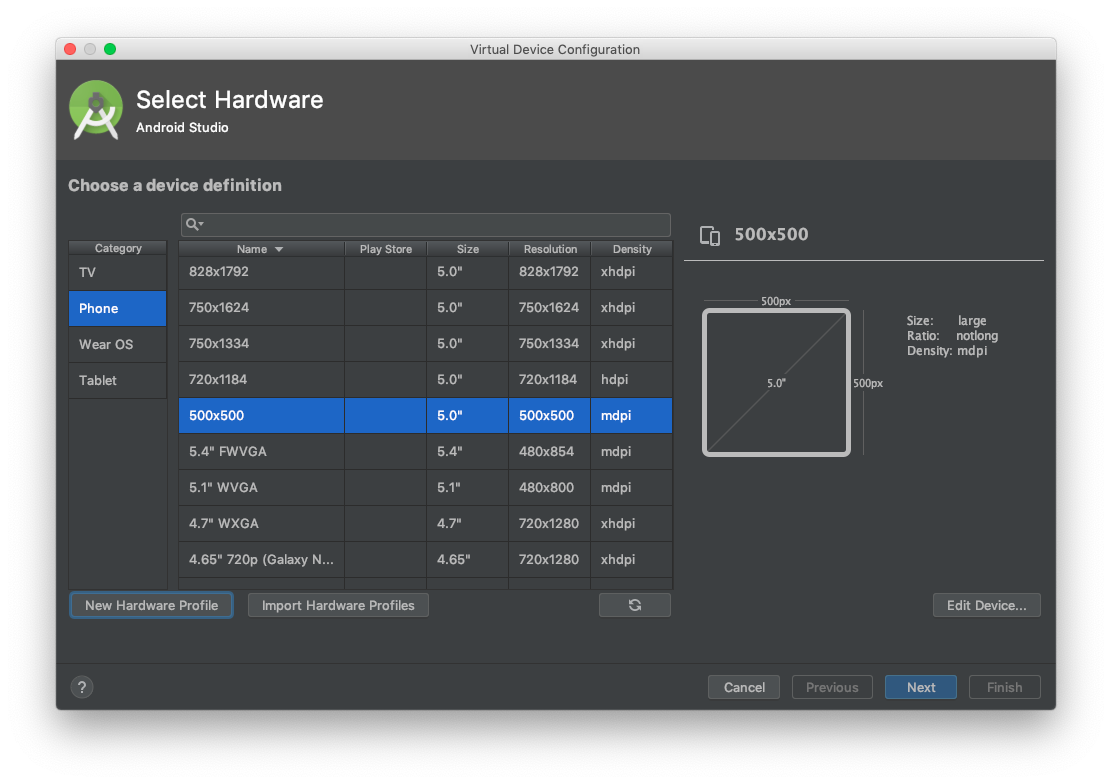
画面の作成をFinishすると、端末を選択する画面に、作成した端末が追加されています。
この端末を選択し、通常通りAVDを作成しましょう。

AVDの作成が完了すると、最初の端末リストに作成したAVDが追加されます。

これで特殊なサイズの端末が発売されても、わざわざ購入せずともレイアウトが崩れていないか確認することができます!
最後に
でも特殊な端末が発売されたら手元に欲しくなるのがガジェ厨