こんにちは。いしはらです。
久々にChrome DevToolのtouch eventを有効にしようと思い、設定画面を開いたところ、「Emulate touch events」の設定が見当たらず 設定に時間がかかってしまいました。
最新版のChromeでは下記の手順になるので 設定してみてください。
1.Setting![]() アイコンをクリック
アイコンをクリック
2.Overridesの「Show’Emulation’view in console drawer」にチェックを入れる <a onclick="javascript:
3.Show console![]() アイコンをクリック
アイコンをクリック
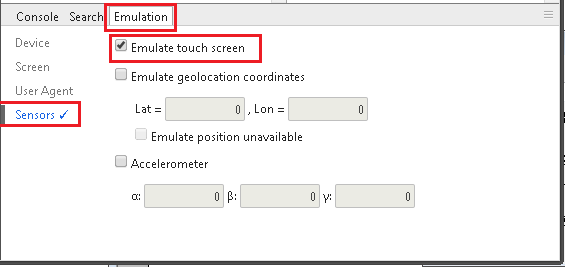
4.Emulationタブをクリックし、サイドメニューの「Sensors」を選択 「Emulate touch screen」にチェック 
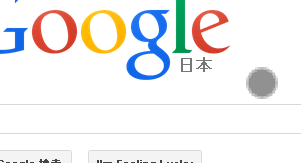
これで完了です。 カーソルが灰色の丸になっているとtouch eventが有効になっています
Chrome DevToolを非表示にしていると設定は無効になるのでご注意を。