みなさんこんにちは、コンテンツ・メディア第1事業部の盛岡です。久々の投稿です。
今回のエントリは、関西モバイルアプリ研究会#15 で発表した内容を整理して掲載します。
今回は少し見難い画像もあるかもしれませんが、研究会で利用したものをそのまま利用してライブ感を持ってお届けします!
Firebase Dynamic Linksとは
公式ドキュメント
https://firebase.google.com/docs/dynamic-links/
概要
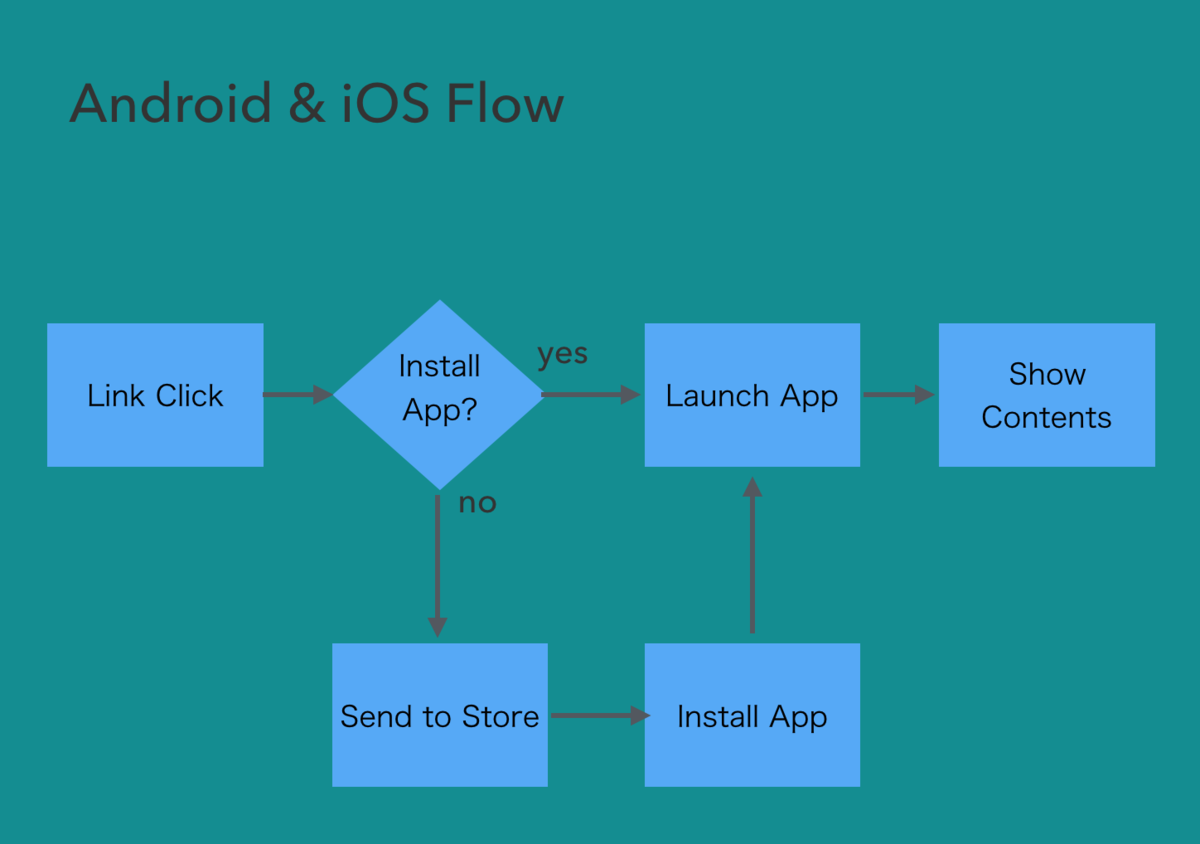
Firebase Dynamic Links(以下 FDL)とは、Android / iOSに対応したディープリンクを行うURLを生成するサービスです。
ディープリンクとは主にスマートフォン端末において、ネイティブアプリの特定のコンテンツへ直接リンクするようなものを指します。
さらにFDLの便利な機能として、「リンク時にアプリがインストールされてない場合、アプリインストール後に指定したリンク先へ戻すことが可能」という機能があります。強力な機能であり、是非活用したいですね。

FDLの利用は無料であり、生成したURLを短くするいわゆる”短縮URL”としての機能もあります。
FDLの想定される用途
ドキュメントにも記載されてますが、用途としてはEメール/SNSなど検索エンジン外からのネイティブアプリへの誘導利用を想定されてます。
Firebaseではその他、検索エンジンからの誘導に「App Indexes」、ユーザー間での招待には「Invites」が用意されてます。

各プラットフォームのディープリンク基礎知識
アプリケーションにFDLを対応させるために、以下のような技術について知識が必要です。
以下で簡単に説明しますが、公式ドキュメントの一読をおすすめします。
App Links
公式ドキュメント
Androidにて、URLスキームに対応するのアプリケーションを起動するための仕組みです。
“AndroidManifest.xml”にURLとマッピングするActivityを指定します。
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="pictlink.com" android:scheme="https"/>
</intent-filter>
また、アプリケーションの証明書フィンガープリントを利用することで、起動スキームとアプリケーションを1対1で紐付けることも可能です。
Universal Links
公式ドキュメント
iOS9以降のiOSアプリケーションにて、http/https URLとアプリケーションをマッピングし、該当アプリケーションを起動するための仕組みです。
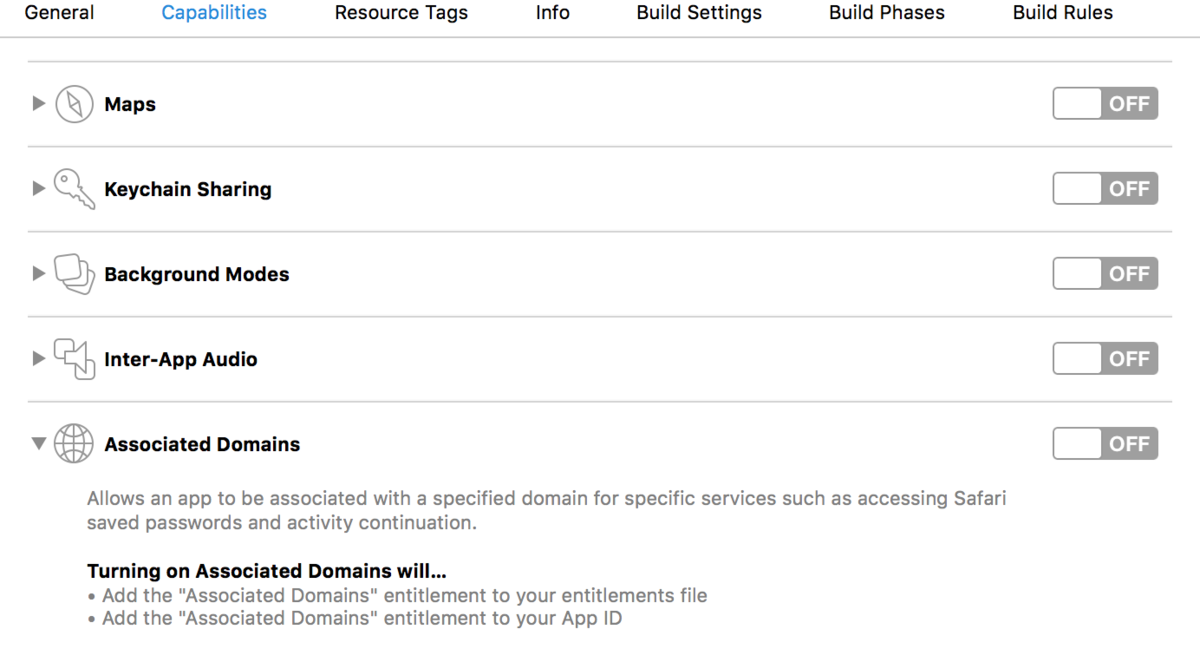
アプリケーション実装時に、”Associated Domains”を登録することで動作させます。(XCodeにて設定)

また、マッピング対象のWebサイトルートに、”apple-app-site-association”ファイルを設置することでアプリケーションを起動するための認証を取ります。
(例:https://pictlink.comとアプリを連携させる場合、https://pictlink.com/apple-app-site-association を設置する)
iOS9ではアプリケーションがインストールされてない場合にAppStoreへの遷移を促す場合には、Universal Linksを利用するくらいしか手がないためにFDLでも利用しています。
Firebase Dynamic Linksコンソールにおけるドメインの払い出し
ここからは、Firebase側での処理を確認して行きます。
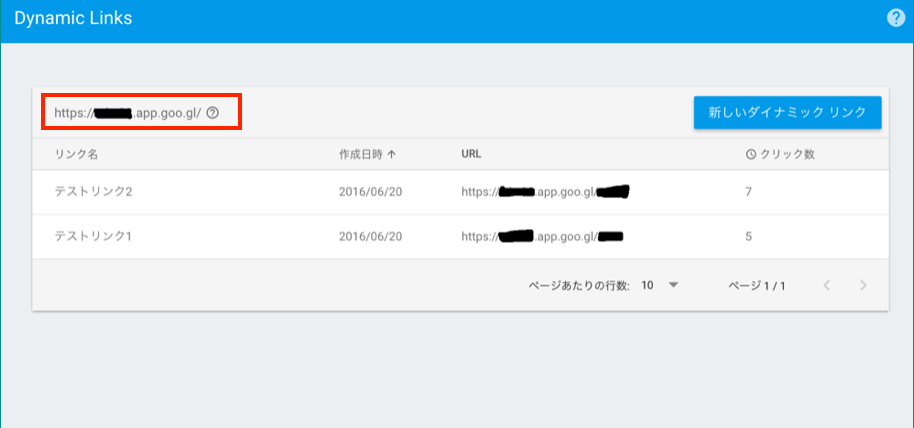
FDLを利用し始めるとドメインが払い出されます。
ここでは黒塗りしますが、 abcde.app.goo.gl のような(abcdeはサンプル)ドメインが各Firebaseプロジェクト毎に出来上がります。

上記の払い出された “app.goo.gl”は何に利用されるのでしょうか?
これは、FDLのリンクのドメイン部分として記述され、リダイレクタとして利用するイメージです。
また、Universal Linksの設定において、登録するドメインにもなります。
(app.goo.glとサービス側のドメインの2つをAssociated Domainsに登録する必要があります)
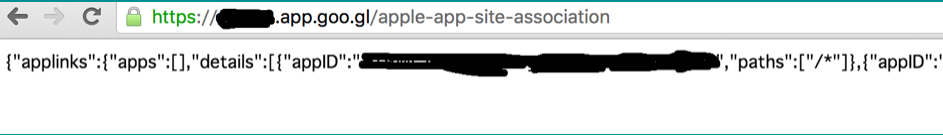
では、Universal Linksで利用するapple-app-site-associationは、”app.goo.gl”ではどうしているのでしょうか?
実際にiOSアプリケーションをFirebaseに登録後、app.goo.glを掘ってみました。

app.goo.glにて動的に生成されてますね。
動的に生成されるapple-app-site-associationには、Firebaseプロジェクトに複数のiOSアプリケーションがあっても、全て含めてくれます。
アプリケーションへの組み込みについての補足
仕組みの解説は一旦終わり、実際の組み込みについてです。
Firebase自体の利用方法から、アプリケーションの登録、自社アプリへの組み込みまで公式ドキュメントの実装どおりに行えば問題無いと思います。
ただし、何点か補足があるので説明します。
補足1:Firebaseに登録したアプリケーションの項目設定
Firebaseに登録しているネイティブアプリケーションの設定項目を埋めるという作業がありますので忘れずにやっておきましょう。
以下の項目が、オプショナル扱いのものです。
| アプリ種別 | 設定項目 |
| Android | 証明書フィンガープリント(SHA-1) |
| iOS | App Store ID |
| iOS | チームID |
App LinksやUniversal Linksにちゃんと対応するために必要です。
補足2:Universal Linksのデバッグ
iOS9対応のためにネイティブアプリケーション側でUniversal Linksの設定も必須となりますが、Universal Linksの設定はデバッグが難しいため注意が必要です。
そのため、私は以下のようなツールを活用していました。
App Search API Validation Tool – Apple Developer
34 iOS 9 Apps That Support Universal Links (updated 11-19) — Jack’s Place
あとは、Webサーバのアクセスログを確認などして地道に動作確認を実施していきました。
補足3:Androidの実装
Androidにおいて、アプリケーションインストール後のリンクを再取得する処理で注意が必要です。
以下にアプリケーション内で記述するサンプルソースを示します。DeepLinkを取得した後、処理をresultCallBack内に記載(下記9行目)しないとダメであり、ブロック外には制御は戻ってきません。
AppInvite.AppInviteApi.getInvitation(mGoogleApiClient, this, true)
.setResultCallback(
new ResultCallback() {
@Override
public void onResult(@NonNull AppInviteInvitationResult result) {
if (result.getStatus().isSuccess()) {
Intent intent = result.getInvitationIntent();
String deepLink = AppInviteReferral.getDeepLink(intent);
// ブロック外には戻らないので注意が必要
} else {
Log.d(TAG, "getInvitation: no deep link found.");
}
}
});
// deepLinkを取得すると以下の処理は実施されない
...
動作確認
実際のリンクサンプルと、動作確認を行った結果を示していきます。
| パラメータ内容 | 値(サンプル) |
| FDL配布ドメイン | abcde.app.goo.gl |
| コンテンツURL | https://pictlink.com/myPage |
| Androidパッケージ名 | jp.furyu.pictlink.android |
| iOSバンドルID | jp.furyu.pictlink.ios |
| アプリScheme | pictlink |
| AppStore ID | 000000001 |
リンク
https://abcde.app.goo.gl/?link=https://pictlink.com/myPage&apn=jp.furyu.pictlink.android
&ibi=jp.furyu.pictlink.ios&ius=pictlink&isi=00000001
利用するパラメータを元に、公式ドキュメントに従ってリンクを組み立てましょう。
このようなリンク一つで、Android / iOSのアプリケーションの起動を制御出来るはずです。
(さらに、コンテンツURLに対応するWebサイトがれば、PCブラウザからはWebサイトへ遷移させることも可能です!)
動作確認結果
上記のパラメータを用いて動作確認を行った結果、以下の機能が対象OSにて動作しました。
| 動作 | Android | iOS8 | iOS9 |
| アプリインストール時:リンククリック後アプリ起動 | ○ | ○ | ○ |
| アプリ未インストール時:リンククリック後、アプリストアへ遷移 | ○ | ○ | ○ |
| アプリインストール後:初回起動時にリンクアドレス再取得 | ○ | ○ | ○ |
まとめ
Firebase Dynamic Linksを利用することで、サービス運営者からネイティブアプリケーションへの誘導がうまく出来るようになります。
これまではリダイレクタを自作したり、複雑なjsを用意したり、”あまり触れたくない”ノウハウの塊のような箇所をFirebase側でソリューションとして提供してもらっているイメージです。
利用にあたり、アプリケーションの入り口となるコンテンツやページの設計には注意が必要です。アプリケーションとマッピングするサイトURLを丁寧に設計すれば「サイト→ネイティブアプリ」のシームレスな連携が可能になるでしょう。
また、導入方法自体はそれほど困難ではないのですが、FDLの動作とアプリケーションの動作を理解していないと、想定した動きにならないことが多いので時間が取られることもあるかもしれません。
個人的には、ディープリンクと言えばFirebase Dynamic Linksの利用が第一候補になっていくのでは、と考えます。本当に便利なものなので、みなさんも是非ご活用下さい。