こんにちは、ピクトリンク事業部開発部の里形と申します。
こちらの記事はフリューテックブログリレー7日目の記事になります。
今回の記事では、lottie-reactを導入する技術的な話と、導入する経緯となったデザイナーとの課題探求に関してお話ししようと思います。
前半では、Next.jsを使ったプロジェクトに、パッケージ管理ツールのpnpmを使ってLottieを導入する方法を説明します。 また、lottie-reactというライブラリを使用するにあたって、エラーで苦戦した部分があったため、その部分に関して説明します。
後半では、私が半年間行っていたデザイナーさんとの協働の仕方を模索した取り組みや、lottie-reactを導入することになった経緯、それらから得られた知見をお話ししようと思います。
lottie-reactを導入しようとしている方はもちろん、これからデザイナーさんとコラボレーションをしていきたいが、何から始めたらよいかわからない方もぜひ読んでいってくださると幸いです。
Lottieとは
Lottieは、JSONベースのアニメーションファイル形式です。これを使うと、静止画アセットを配信するのと同じくらい簡単に、アニメーションをあらゆるプラットフォームに配信できます。Lottieはどんなデバイスでも動作するサイズの小さなファイルで、ピクセル化を起こさずに拡大縮小できます。
引用元:Lottieとは?(LottieFiles公式サイト) https://lottiefiles.com/jp/what-is-lottie
LottieはJSONをベースとしていることで、軽量性・安定性の面で優れていることをウリにしています。
また、ベクターアニメーションであるため、拡大縮小による解像度の問題に対して強みを持っています。
.lottieもしくは.jsonの拡張子でアニメーションを出力しますが、Lottieが提供しているライブラリを使用することで、手軽にLottieで作成したアニメーションをアプリやサイトに組み込めます。
また、lottie-reactに関しては、以下のサイトをご参照ください。
導入手順
まず最初に、Lottieを導入するために必要なパッケージをインストールします。
パッケージは以下のコマンドで導入できます。
pnpm add lottie-react
次に以下のコードを参考に、アニメーションを表示するだけのコンポーネントを作成します。
// CSRであれば"use client";を入れる
import Lottie from 'lottie-react';
import hogeAnimation from './public/img/hoge.json'; // 使用するアニメーションがある実際のpathを入れる
const Hoge = () => {
return <Lottie animationData={hogeAnimation} />;
};
export default Hoge;
最後に、アニメーションを表示したい位置で今作成したコンポーネントを呼び出します。
導入時に困ったエラー
今回導入時に、ドキュメントや記事を参考に実装を進めましたが、以下のようなエラーが発生し、苦戦しました。
TypeError: Cannnot read properties of undefined (reading 'length')
その時に実装していたコードは下記のようなコードでした。
import Lottie from 'lottie-react';
const Hoge = () => {
return <Lottie animationData={'./public/img/hoge.json'} />;
};
export default Hoge;
導入手順の章でお見せしたAnimation.tsxと違う部分としては、LottieコンポーネントのanimationDataのPropsに直接JSONのpathを渡しています。
上記のエラーの原因はこのJSONのpathを渡してしまっていた部分でした。
animationDataの引数にはJSONデータ自体を渡してあげる必要があります。
そのため、Animation.tsxのように、一度importして展開したJSONの内容をPropsに渡してあげると正しく動作します。
前半のlottie-react導入に関する説明は以上です。
デザイナーとの協働方法を模索した取り組みについて
ここからは、エンジニアがデザイナーとより効率的に協働する方法を模索した取り組みに関してお話しします。
流れとしては次のような構成で進めます。
- 協働方法を模索した経緯
- 具体的な取り組み内容
- 模索する中で発見した課題(lottie-reactを導入した経緯)
- これらの取り組みから得た知見
協働方法を模索した経緯
私がデザイナーとの協働方法を模索する中で上がった課題を解決するために、lottie-reactを導入することになりました。
そもそも、なぜ協働方法を模索していたかというと、デザイナー・エンジニア間のコミュニケーションが、多くの場合一方向なことが多かったためです。
より具体的に説明すると、下記のようなウォーターフォール的な仕組みになっていたと言えます。
企画者がアイデアを考える -> デザイナーがデザインに落とし込む -> エンジニアが忠実に再現する
私たちの組織はアジャイル開発の手法を取り入れていますが、各ロール間でのフィードバックはあまり行われていませんでした。
もちろん、技術的な都合や工数上の課題によって整合することや、スプリントレビューのタイミングでのフィードバックはありました。
ですが、それぞれのロールが持つ観点でUIひいてはUXを向上させるための体制が整っているとはいえない体制でした。
そのため、プロダクトの品質をより向上させられる体制を目指し、デザイナーとの協働方法を模索することになりました。
また、結果的にはこの取り組みがチーム全体のリードタイム削減にも有効な結果を残しました。
具体的な取り組み内容
具体的な取り組みとしては、以下の内容を実施しました。
それぞれのセクションにて詳しく説明します。
- デザイナーがjoinしたタイミングで1on1のMTGを行う
- デザイナーと作業フローや課題の確認を行う
- デザイナーとオフラインで同時に作業を行う
また、チームとして行っていた取り組みで、強い効果を発揮したものも併せてご紹介させていただきます。
デザイナーがjoinしたタイミングで1on1のMTGを行う
私が経験した事例では、新しくjoinされたデザイナーが2人ともwebデザイン以外の領域から転職されてきました。
そうした場合、web系の知識はもちろん、アジャイルや開発自体の知見に関してもわからないことが多いです。
そういったデザイナーの不安要素を解決するために、1on1形式でヒアリングしつつ、いつでもわからないことを相談してもいいという環境を作ることは重要なことだと感じました。
実際に初歩的なことから丁寧に相談に応じることで、作業的な効率や連携だけでなく、MTGでの主体的な発言を促進することができたと感じています。
デザイナーと作業フローや課題の確認を行う
デザイナーの作業フローを確認することで、意外な課題点を発見することが発見できるかもしれません。
今回紹介したlottie-reactの件もまさに、この作業の中で発見した課題でした。(後ほど説明します)
抱えている課題が技術的な観点で見ると、低コストハイリターンで解決できる可能性があります。
何よりも、良好な関係は歩み寄りから始まると思っています。
デザイナーとオフラインで同時に作業を行う
エンジニア視点では、デザイナーが業務でどのような作業をしているのかは具体的に知ることが少ないと思います。
同様にデザイナー視点からでもエンジニアの行っている作業は不明だと思います。
お互いの業務を生で見ながら質問をすることで、作業コストの大小や手戻りなどのコスト感を知ることができます。
また、オフラインの場では雑談などもしやすい環境のため、質の高いコミュニケーションを通して心理的安全性を高められることが見込めます。
毎日30分間、自由実施の相談会を開催する
この取り組みは、所属していたチームで考えたアイデアです。
相談会が生まれた経緯としては、エンジニアメンバーがペアプロやモブプロが多く、企画者やデザイナーがエンジニアに相談を行いにくかった環境を変えたかったことが挙げられます。
軽い質問内容であっても、基本的にはSlackで事前に予定を確認し、数時間後に予定を合わせてMTGをするといったフローで行われており、非常に効率が悪かった記憶があります。
内容は、毎日30分のMTG予定を組織カレンダーなどに登録しておき、必要に応じてロール間の相談タイムとして使うというものです。
重要な点は2点あります。
1点目は、どのメンバーもこの時間に相談待ちの待機をしないということです。
相談事がなければそれぞれタスクを進めておき、相談があればすぐに対応を行うようにします。
そうすることで、定例的なMTG時間を設けることへの抵抗感を減らし、ステークホルダーなどへ時間を確保することの説得がしやすくなります。
2点目は、組織カレンダーなどにあらかじめ予定を入れておくことです。
これは、相談会の時間を確保するために重要なことで、MTGなどが被さってしまうことを防ぐために行います。
こうすることにより、チーム内でほぼ必ず相談できる時間がある安心感が生まれ、細かいフィードバックや課題点の共有をほぼ毎日行うような環境を作れます。
その結果、大きな仕様変更や整合などが減るためリードタイムの削減ができたり、チーム全体のフィードバックを活かしたクオリティの向上が見込めます。
これは特に、オンラインがメインの環境であるチームにとって、心理的安全性を高める強力な手段となると考えています。
模索する中で発見した課題(lottie-reactを導入した経緯)
上述の「デザイナーとオフラインで同時に作業を行う」を実施するにあたって、簡単なアニメーションをwebサイトに実装するタスクをデザイナーとペアで作業していきました。
その過程でデザイナーの作業フローを確認していたところ、アニメーション作成時ならではの課題を発見することができました。
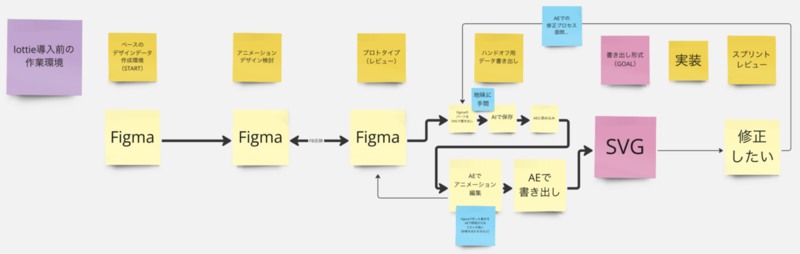
当時の私たちがwebサイトにアニメーションを組み込む際、ファイルの形式はSVGで依頼していました。
理由としては、画像サイズを拡大縮小した際の影響を受けないことと、ライブラリ等の追加を必要としなかったためです。
ですが、デザイナーにSVGアニメーションの作り方を聞いたところ、以下のような手順を踏んでいたことがわかりました。(太線がメインフローです)

流れを言語化すると、下記のようになります。
- FigmaでJSONアニメーションを作成する
- Figmaで作成したアニメーションのパーツをSVGで書き出し
- Adobe Illustratorで保存
- After Effectsに素材を読み込む
- After Effectsでアニメーションを編集
- AfterEffectsでSVG形式のアニメーション書き出し
つまり、1度JSON形式で作成したアニメーションファイルを、わざわざ別のソフトを立ち上げて編集し直し、SVG形式に出力し直す必要がありました。
私たちはFigmaでプロダクト全般のデザインを管理しており、FigmaではSVG形式のアニメーションに対応していなかったため、このような形式をとらざるを得ませんでした。
また、SVGアニメーションにした後にどこかでNGが出た場合、状況によってはFigmaでの作業から繰り返す必要が出てくることがあります。
そのほかにも、FigmaとAEのアニメーション設定方法の違いによって微妙に異なったアニメーションになってしまうなど、いくつか課題が存在していました。
そこで、Figmaから直接書き出せるJSONアニメーションに対応させるため、lottie-reactを導入することにしました。
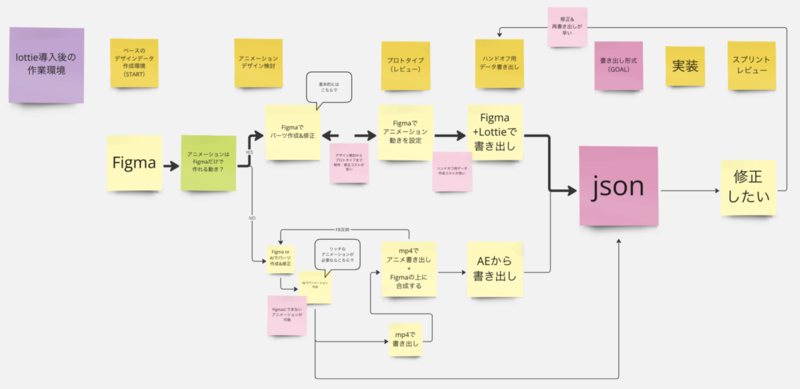
その結果、アニメーションを書き出すフローは以下のようになりました。(太線がメインフローです)

こちらを言語化すると、以下のようになります。
- FigmaでJSONアニメーションを作成する
- Figma+Lottieで書き出し
メインフローの太線がかなり短くなったのがわかりますでしょうか。
デザイナーからは、Affter Effectsを挟まなくなったことにより、作業量が実質半分ほどになったとお伺いしました。
実はJSON形式のアニメーションでは5種類の動かし方しかできないため、複雑なアニメーションは引き続きAffter Effectsで作成しなければなりません。
しかし、基本的なアニメーションはJSONで表現することができるため、lottie-reactを導入することでリードタイムを大幅に減らすことができました。
記事の前半で見ていただいた通り、lottie-reactの導入自体は難しい内容ではありません。
このように、ロール間で課題を共有することでコスパ良く課題を解決することができることもあるため、ぜひ1度は試してみていただきたいです。
これらの取り組みから得た知見
これらの取り組みから得られた知見としては、下記の3点があげられます。
- 他ロールへの歩み寄りから始めることで、ロール間の協力体制を築き上げられる
- オフラインコミュニケーションを取ることで、心理的安全性を大きく下げられる場合がある
- 自ロールの課題が他ロールの協力により簡単に解決できる場合がある
これらの知見を活かすことで、デザイナー・エンジニア間の一方向的なコミュニケーションの状況を、双方向的なコミュニケーションに変化させることができると考えています。
その結果、効率の改善やプロダクトクオリティの向上が見込めます。
終わりに
軽量なベクターアニメーションを導入する方法として、Lottieは強力な選択肢になると思います。
今回の記事を参考にしながら実際に実装をして、使い心地を確かめていただけますと幸いです。
また、Next.jsでのLottie導入で同じエラーに見舞われた方の参考になるととても嬉しいです。
そして、デザイナーとの協働方法に関して悩んでいるエンジニアの方々にとって、本記事が次の打ち手を考える一助になれましたら幸いです。