ピクトリンク事業部でSREエンジニアをしている山根です。
いくつかのプロダクトの負荷試験でJMeterを使っていましたが、
k6がいいとを前から耳にしていたので、k6を試してみたいと思います。
また、後半の負荷結果の可視化の項目では、dockerを用いてk6を実行してみます。
k6とは
k6は、オープンソースで、拡張可能な負荷テストツールです。
また、負荷試験のシナリオをJavaScriptでコーディングできます。
grafana.com
k6のインストール方法は、Macの場合は、brew install k6でインストールできます。
その他のインストール方法については、
https://grafana.com/docs/k6/latest/set-up/install-k6/
にまとめてくれています。
実行例
以下のディレクトリ構造で、実行例を紹介します。
┣━━ k6-test ┃┗━━ scripts ┃ ┗━━ script.js
script.jsの中身は、
import http from 'k6/http'; import { sleep } from 'k6'; export const options = { vus: 10, duration: '30s' }; export default function () { http.get('http://test.k6.io'); sleep(1); }
とします。 http://test.k6.ioは、k6が用意している負荷試験のサンプルページへのリンクになります。
コード上にあるoptionsは、負荷をかける時の設定を記述します。
vusは仮想ユーザー数を指しており10人のユーザーが稼働していることを意味します。
また、durationは負荷をかける時間であり、30秒間負荷をかける設定となっています。
durationの代わりにstagesを使うと、負荷を時間指定で変えることもできます。
さらに、シナリオ(https://grafana.com/docs/k6/latest/using-k6/scenarios/)を使うと、より詳細な設定ができます。
以下のコマンドを実行すると、負荷をかけることができます。
k6 run /scripts/script.js
また実行中の状態を結果として取得したい場合は、
k6 run --out json=test.json /scripts/script.js
のように--out json=出力ファイル名を付けることで可能です。
ただし、負荷をかける時間が長かったり、実行回数が多いとファイルが大きくなりすぎるので、ご注意ください。
InfluxDBとgrafanaを使った負荷結果の可視化
k6で負荷をかけた結果をストリーミングで保持し、可視化する方法を紹介します。
ストリーミングデータを蓄積するためにInfluxDBとデータを可視化するためにgrafanaを利用します。
www.influxdata.com
grafana.com
InfluxDBとgrafanaともにdockerイメージが用意されているので、docker composeを使うと簡単に実現できます。
また、InfluxDBのdockerイメージは、現時点でInfluxDB v2まで用意されていますが、
今回は結果出力用のダッシュボードでいい感じのテンプレートを使いたいので、InfluxDB v1で実施していきます。
実行例と同じディレクトリ構造に対して、以下のようなcompose.yamlを用意します。
networks: k6: grafana: services: influxdb: image: influxdb:1.8 networks: - k6 - grafana ports: - "8086:8086" environment: - INFLUXDB_DB=k6 grafana: image: grafana/grafana:latest networks: - grafana ports: - "3000:3000" environment: - GF_AUTH_ANONYMOUS_ORG_ROLE=Admin - GF_AUTH_ANONYMOUS_ENABLED=true - GF_AUTH_BASIC_ENABLED=false volumes: - ./grafana:/etc/grafana/provisioning/ k6: image: grafana/k6:latest networks: - k6 ports: - "6565:6565" environment: - K6_OUT=influxdb=http://influxdb:8086/k6 volumes: - ./scripts:/scripts
これをdocker compose up -dで立ち上げて、
docker compose run --rm k6 run /scripts/script.jsを実行します。
あとは、http://localhost:3000にアクセスし、grafanaの設定をしていきます。
grafanaの設定手順
- 「Add your first data source」を選択します。

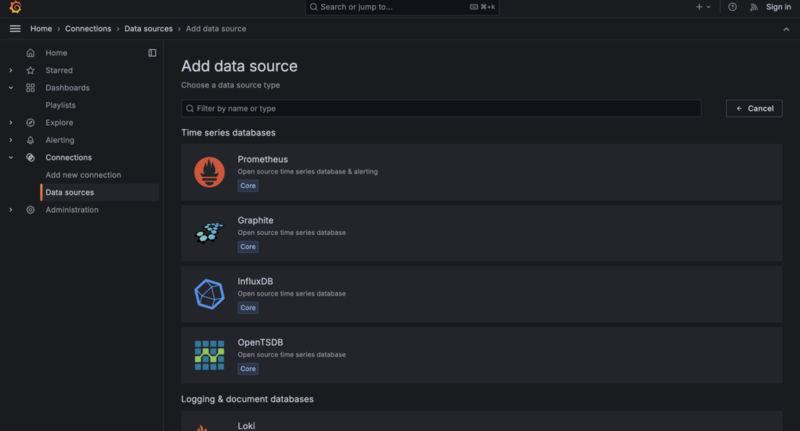
- 「Time series databases」から「InfluxDB」を選択します。

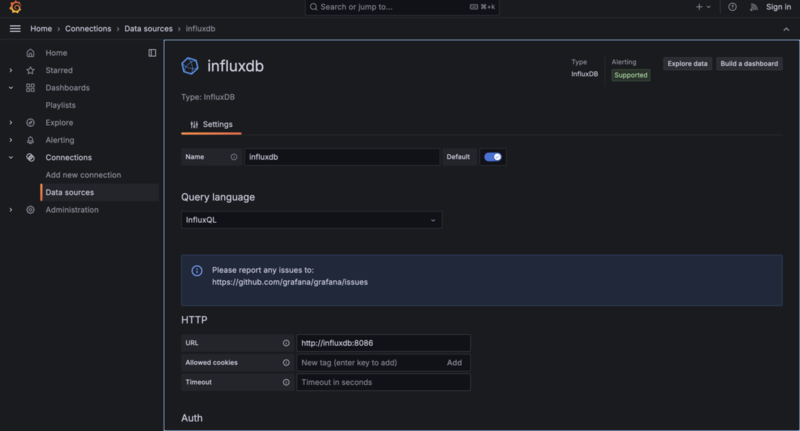
- 「Query language」は、InfluxDB v1を使用したため「InfluxQL」を選択します。
「HTTP」の「URL」に「http://influxdb:8086」を入力します。
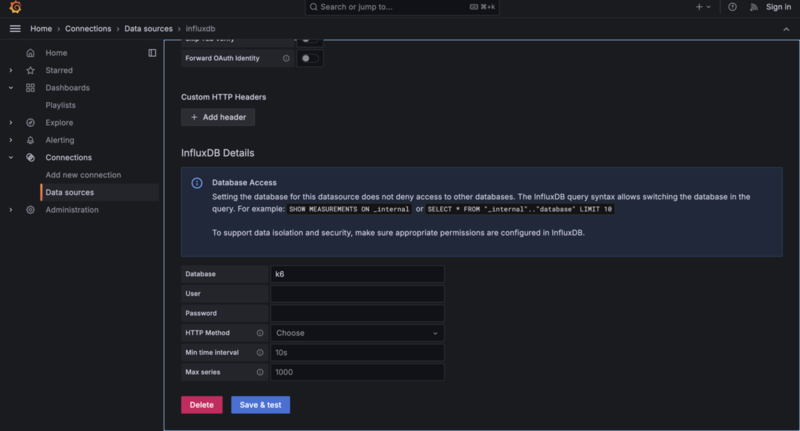
- 「InfluxDB Details」の「Database」に「k6」を入力し、下部の「Save & test」を実行します。

- grafanaで結果出力用のダッシュボードを用意します。
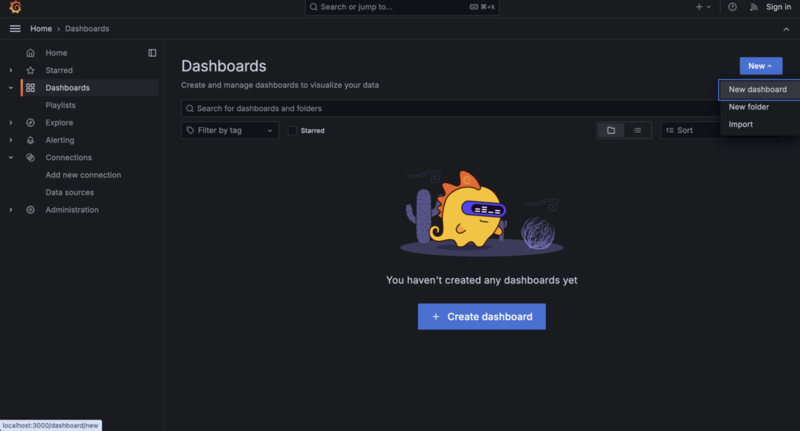
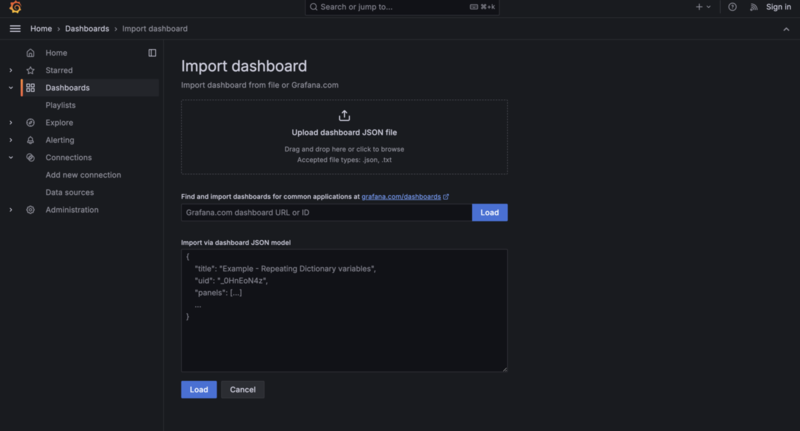
左のメニューの「Dashboards」を選択し、右の「New」から「import」を選択します。
- 「Upload dashboard JSON file」を選択し、用意したテンプレートをアップロードします。
今回はテンプレートとして、https://grafana.com/grafana/dashboards/2587-k6-load-testing-results/ を利用します。
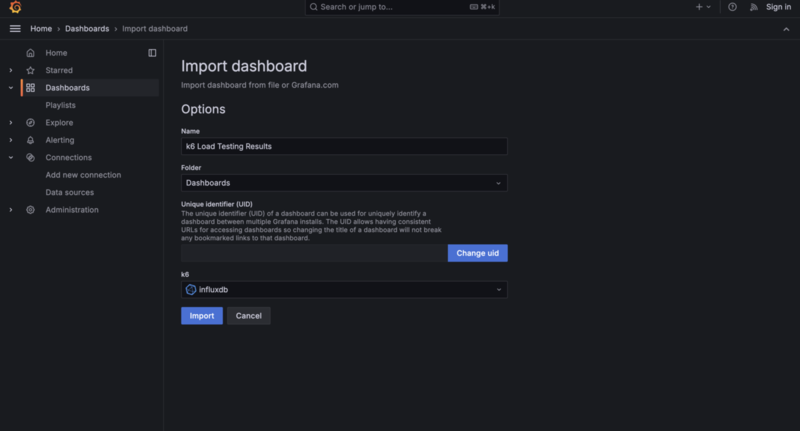
- 「k6」で「InfluxDB」を選択し、「import」を実行します。

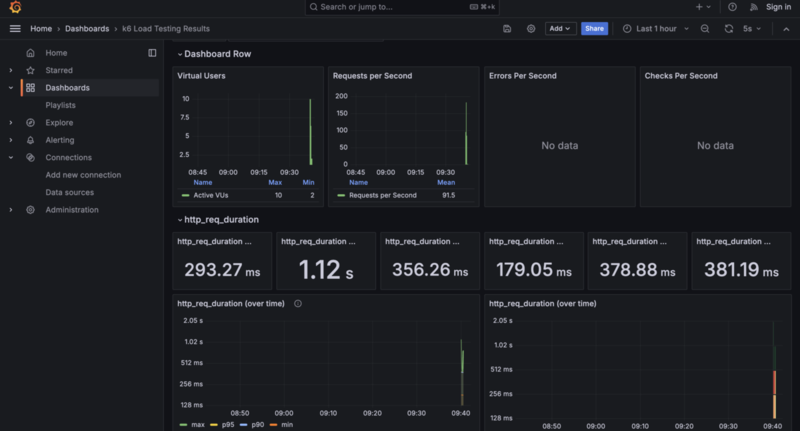
- 以上により、以下のようなDashboardsが表示されます。

これらによって、負荷試験の結果を可視化することができました。
まとめ
k6を使って負荷試験を実施する方法を紹介しました。
やはり、JavaScriptでシナリオを書けるのがいいですね。
また、可視化も簡単で状態把握もしやすいのもいいと思いました。
今後の負荷試験では、k6を少しずつ使っていきたいと思います。